Tutorial Cara Membuat Tabel Responsive di Blog
Amaterasublog.com – Hallo teman-teman bloggers, pada artikel kali ini saya akan berbagi tutorial tentang Cara Membuat Tabel Responsive di Blog.
Fungsi dari tabel pada sebuah blog merupakan sesuatu yang sangat penting diterapkan. Hal ini dikarenakan tag tabel pada suatu halaman blog akan membuatnya terlihat lebih rapi dan juga keren, terutama bagi halaman yang menyajikan informasi berupa data.
Cara membuat tabel blog sebenarnya sangatlah mudah, kita bisa membuatnya dengan menggunakan microsoft word atau excel. Akan tetapi cara tersebut kurang efektif, dimana format yang terdapat pada microsoft word atau excel tersebut akan terbawa sehingga tampilan tabel yang diterapkan pada blog kita tidak bersifat responsive atau statis.
Lantas bagaimana agar tabel di blog kita menjadi responsive? Nah, bagi anda yang sedang kesulitan membuatnya, langsung saja berikut ini Tutorial Cara Membuat Tabel Responsive di Blog.
Tutorial Cara Membuat Tabel Responsive di Blogspot
Menambahkan kode CSS
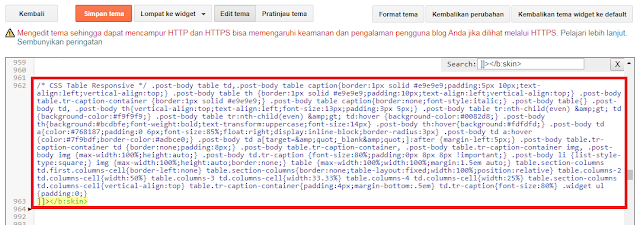
/* CSS Table Responsive*/ .post-body table td,.post-body table caption{border:1px solid #e9e9e9;padding:5px 10px;text-align:left;vertical-align:top;} .post-body table th {border:1px solid #e9e9e9;padding:10px;text-align:left;vertical-align:top;} .post-body table.tr-caption-container {border:1px solid #e9e9e9;} .post-body table caption{border:none;font-style:italic;} .post-body table{} .post-body td, .post-body th{vertical-align:top;text-align:left;font-size:13px;padding:3px 5px;} .post-body table tr:nth-child(even) > td {background-color:#f9f9f9;} .post-body table tr:nth-child(even) > td:hover {background-color:#0082d8;} .post-body th{background:#bcdbfe;font-weight:bold;text-transform:uppercase;font-size:14px} .post-body th:hover{background:#fdfdfd;} .post-body td a{color:#768187;padding:0 6px;font-size:85%;float:right;display:inline-block;border-radius:3px} .post-body td a:hover {color:#7f9bdf;border-color:#adbce0;} .post-body td a[target="_blank"]:after {margin-left:5px;} .post-body table.tr-caption-container td {border:none;padding:8px;} .post-body table.tr-caption-container, .post-body table.tr-caption-container img, .post-body img {max-width:100%;height:auto;} .post-body td.tr-caption {font-size:80%;padding:0px 8px 8px !important;} .post-body li {list-style-type:square;} img {max-width:100%;height:auto;border:none;} table {max-width:100%;width:100%;margin:1.5em auto;} table.section-columns td.first.columns-cell{border-left:none} table.section-columns{border:none;table-layout:fixed;width:100%;position:relative} table.columns-2 td.columns-cell{width:50%} table.columns-3 td.columns-cell{width:33.33%} table.columns-4 td.columns-cell{width:25%} table.section-columns td.columns-cell{vertical-align:top} table.tr-caption-container{padding:4px;margin-bottom:.5em} td.tr-caption{font-size:80%} .widget ul {padding:0;}
 |
| 1. Contoh Penempatan Kode CSS Tabel Blogger |
Cara Membuat Tabel Responsive pada Postingan Blog
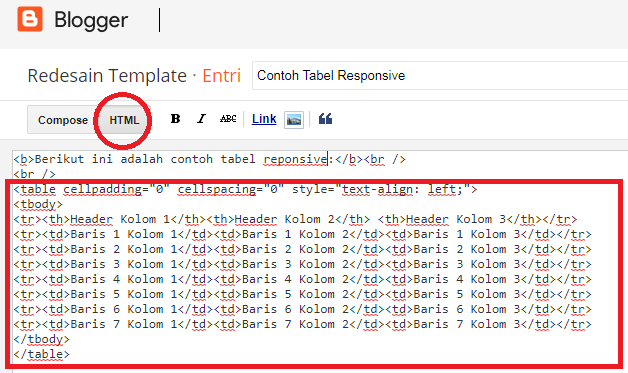
Untuk membuat tabel pada postingan blog, caranya sangat mudah, kita cukup tempel kode di bawah ini pada area postingan yang akan kita pasang tabel yakni dalam mode HTML. Seperti terlihat pada contoh gambar di bawah ini: |
| 2. Contoh Membuat Tabel Responsive di Postingan Blog |
1. Tabel Responsive 2 kolom 5 baris
<table cellpadding="0" cellspacing="0" style="text-align: left;">
<tbody>
<tr> <th>Header Kolom 1</th> <th>Header Kolom 2</th> </tr>
<tr> <td>Baris 1 Kolom 1</td> <td>Baris 1 Kolom 2</td> </tr>
<tr> <td>Baris 2 Kolom 1</td> <td>Baris 2 Kolom 2</td> </tr>
<tr> <td>Baris 3 Kolom 1</td> <td>Baris 3 Kolom 2</td> </tr>
<tr> <td>Baris 4 Kolom 1</td> <td>Baris 4 Kolom 2</td> </tr>
<tr> <td>Baris 5 Kolom 1</td> <td>Baris 5 Kolom 2</td> </tr>
</tbody> </table>
Hasilnya akan terlihat seperti contoh gambar dibawah ini:
 |
| 4. Contoh Tabel 2 Kolom 5 Baris |
2. Tabel Responsive 3 kolom 7 baris
<table cellpadding="0" cellspacing="0" style="text-align: left;">
<tbody>
<tr><th>Header Kolom 1</th><th>Header Kolom 2</th> <th>Header Kolom 3</th></tr>
<tr><td>Baris 1 Kolom 1</td><td>Baris 1 Kolom 2</td><td>Baris 1 Kolom 3</td></tr>
<tr><td>Baris 2 Kolom 1</td><td>Baris 2 Kolom 2</td><td>Baris 2 Kolom 3</td></tr>
<tr><td>Baris 3 Kolom 1</td><td>Baris 3 Kolom 2</td><td>Baris 3 Kolom 3</td></tr>
<tr><td>Baris 4 Kolom 1</td><td>Baris 4 Kolom 2</td><td>Baris 4 Kolom 3</td></tr>
<tr><td>Baris 5 Kolom 1</td><td>Baris 5 Kolom 2</td><td>Baris 5 Kolom 3</td></tr>
<tr><td>Baris 6 Kolom 1</td><td>Baris 6 Kolom 2</td><td>Baris 6 Kolom 3</td></tr>
<tr><td>Baris 7 Kolom 1</td><td>Baris 7 Kolom 2</td><td>Baris 7 Kolom 3</td></tr>
</tbody> </table>
Hasilnya akan terlihat seperti contoh gambar dibawah ini:
 |
| 5. Contoh Tabel 3 Kolom 7 Baris |
Note : Untuk menambahkan jumlah kolom, copy saja kode html nya mulai dari tag <td> sampai </td> kemudian paste di samping sebelum tag </tr> .
Dan untuk menambahkan jumlah baris, copy kode html nya mulai dari tag <tr> sampai </tr> kemudian paste di bawah sebelum tag </tbody>
Penutup Tutorial
Mungkin cukup sekian ulasan artikel tentang Tutorial Cara Membuat Tabel Responsive di Blog. Jika ada yang ingin ditanyakan terkait isi artikel di atas, silahkan tinggalkan jejak pada kolom komentar di bawah ini. Semoga bermanfaat :)


mantap update lagi :D
BalasHapus