Cara Melihat Tampilan Blog/Website Versi Seluler dan Tablet
amaterasublog,– Halo teman-teman blogger! Pada artikel kali ini saya akan berbagi tips mengenai cara mudah melihat tampilan blog/website di berbagai macam versi tampilan perangkat seluler dan tablet.
Memantau lalu lintas atau traffic blog merupakan salah satu aktivitas yang umum dilakukan oleh para pelaku blogging, guna meningkatkan kualitas dan kuantitas traffic blog mereka. Sumber lalu lintas atau traffic yang masuk tentu berasal dari berbagai macam device/perangkat, mulai dari perangkat desktop/pc, sampai perangkat mobile/seluler pun banyak kita temukan di statistik sumber lalu lintas.
 |
| Statistik penayangan menurut Sistem Operasi |
Mengingat sumber traffic blog/website yang tidak hanya berasal dari pengguna desktop/pc, maka kita sebagai pemilik blog sudah seharusnya memperhatikan apakah blog kita sudah mobile friendly (support mobile display) apa tidak, supaya konten yang kita muat bisa dinikmati juga oleh mereka yang berkunjung dari perangkat lainnya seperti perangkat seluler/mobile dan tablet.
Nah, supaya blog kita mendukung tampilan seluler (support mobile display) atau istilah lainnya “Mobile Friendly” (ramah seluler) maka kita wajib menggunakan template yang responsive dan juga mobile friendly. (Lihat juga: rekomendasi template responsive & mobile friendly)
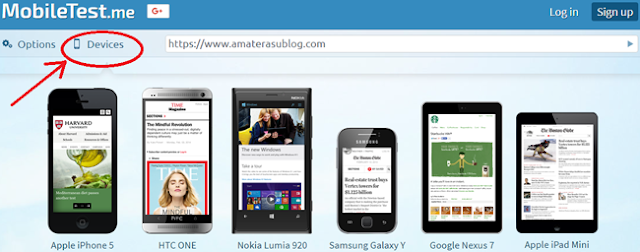
Untuk dapat melihat tampilan blog/website apakah sudah mobile friendly apa belum, teman-teman bisa ikutin cara-cara berikut ini :
Cara Melihat Tampilan Blog/Website Versi Seluler dan Tablet
 |
| Pilih salah satu perangkat seluler yang diinginkan |
 |
| Isi dengan url blog/website kemudian klik GO |
Note : Bagi teman-teman yang ingin melihat tampilan blog/website dengan berbagai macam tampilan seluler lainnya, caranya > Klik Menu Devices > Pilih device (perangkat seluler yang diinginkan). Lihat contoh gambar di bawah ini :
 |
| Cara mengganti tampilan seluler yang lainnya |


Blog ane kyny belum mobile friendly deh gan, soalny klo dibuka dihp, navigasiny tuh gk berfungsi klo diklik, tp klo dilaptop berfungsi, minta pencerahanny yaa
BalasHapusAkan saya usahakan gan, thanks yaa artikelnya menambah pengetahuan ane (y)
HapusInfo yg bagus, sayang selama ini saya tidak memperhatikan pentingnya tampilan mobile.
BalasHapusBaru tau tuh bisa ngecek pake mobile test kayak diatas, sudah dicoba jadi tau kita ini.. Nice info gan
BalasHapusSering saya melakukan hal ini. Biar langsung dievaluasi ketika membuat/memakai template.
BalasHapusSangat bermanfaat sekali infonya,gan
Sangat membantu 👍
BalasHapusSemangat terus berikan tips2 menarik min, mantab 👍
BalasHapus