Cara Membuat Scroll Box Pada Widget Blogger
Amaterasublog.com - Hallo teman-teman blogger, pada artikel kali ini saya akan berbagi tutorial tentang Cara Membuat Scroll Box Pada Widget Blog.
Fungsi dari scroll box pada sebuah widget blog adalah untuk menambah estetika blog agar lebih seimpel dan tidak terlihat berantakan. Apalagi ketika kita memasang widget sidebar yang panjang-panjang seperti popular post, recent post atau widget yang lainnya.
Lihat Juga Tutorial : Cara Membuat Scroll Box di Kolom Komentar Blog
Langsung saja, untuk membuat scroll box pada widget platform blogger, silahkan teman-teman ikuti tutorial cara di bawah ini:
Cara Membuat ScrollBox Pada Widget Blogspot
Tutorial:
 |
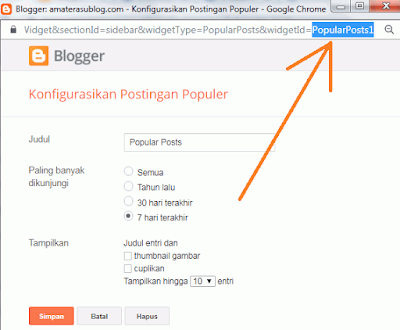
| Contoh : Membuat Scroll Box Pada Widget Popular Post |
#PopularPosts1 .widget-content{
height:250px;
width:auto;
overflow:auto; }
7. Klik save / simpan
Penutup ...
Mungkin cukup sekian tutorial singkat tentang Cara Membuat Scroll Box Pada Widget Blog, dan jika ada yang ingin ditanyakan terkait tutorial di atas, silahkan teman-teman tinggalkan komentar di bawah ini. Semoga bermanfaat!


Jadilah yang pertama berkomentar di postingan "Cara Membuat Scroll Box Pada Widget Blogger"
Posting Komentar