Cara Mengubah Warna Address Bar Blog di Tampilan Browser Mobile
Amaterasublog.com,- Hallo teman-teman blogger, pada artikel kali ini saya akan menyajikan sebuah tutorial tentang Cara Mengubah Warna Address Bar Blog di Browser Mobile.
Sebagaimana yang diketahui bahwa tampilan address bar (bilah alamat) secara default pada suatu blog/website jika dibuka pada browser mobile pada umumnya akan berwarna putih. Yaitu seperti contoh gambar di bawah ini:
 |
| Tampilan : Address Bar Default di Browser Mobile |
Akan tetapi, pernahkah teman-teman blogger ketika sedang mengunjungi suatu situs blog dengan menggunakan browser mobile seperti browser google chrome, opera browser atau yang lainnya, pernah menemukan sebuah tampilan warna address bar suatu blog/website tersebut, tampak memiliki warna yang sama dengan warna tampilan dasar dari situs blog/websitenya tersebut? dan jawabannya pasti pernah atau sering :).
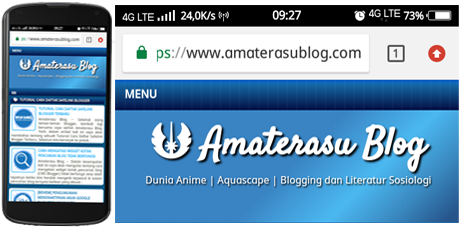
Nah, sebagai contoh warna address bar Amaterasublog ini jika teman-teman kunjungi mengunakan browser mobile chrome pasti tampilan address bar nya memilki warna yang sama dengan warna dasar template nya. Lihat saja contoh gambar di bawah ini:
 |
| Tampilan : Address Bar Berwarna di Browser Mobile |
Yosh, bagi teman-teman blogger yang tertarik dan ingin mengubah tampilan warna address bar blog di tampilan browser mobile seperti contoh di atas, langsung saja berikut ini saya akan berikan tutorialnya tentang Cara Mengubah Warna Address Bar Blog di Browser Mobile.
Dengan mengikuti tutorial berikut, teman-teman sudah bisa mengubah warna tampilan address bar blog dengan warna sesuai keinginan dan seleranya masing-masing.
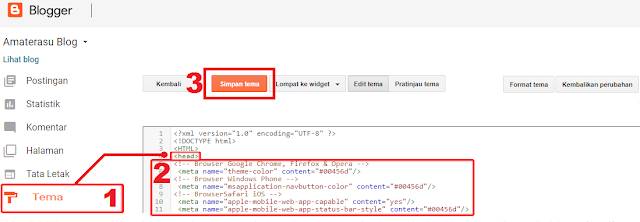
Berikut Cara Mengubah Warna Address Bar Blog di Tampilan Browser Mobile
#Tutorial:
<!-- Browser Chrome, Firefox & Opera --> <meta content='#00456d' name='theme-color'/> <!-- Browser Windows Phone --> <meta content='#00456d' name='msapplication-navbutton-color'/> <!-- Browser Safari iOS --> <meta content='yes' name='apple-mobile-web-app-capable'/><meta content='#00456d' name='apple-mobile-web-app-status-bar-style'/>
Note : Ganti kode warna #00456d dengan kode warna sesuai dengan keinginan teman-teman. Untuk melihat contoh kode warna HTML lengkap silahkan kunjungi tautan/link di bawah ini :
Mungkin cukup sekian artikel tentang Cara Mengubah Warna Address Bar Blog di Tampilan Browser Mobile. Jika di dalam artikel di atas ditemukan salah pengertian atau istilah lainnya yang berhubungan dengan pembahasan tutorialnya, mohon kerjasamanya untuk menginggalkan jejak komentar di bawah ini. Semoga artikel tutorial di atas bermanfaat :-)



Baru tau saya , kirain klo adress bar itu emang dari browsernya otomatis, tapi ternyata ada settingannya buat di blog biar makin cocok tampilan warnanya.. Ijin mau coba min
BalasHapusHehehe betul sekali gan, dan pada awalnya pun saya mengira seperti itu juga... semoga tutorial di atas bisa bermanfaat buat gan... :)
HapusTerimakasih min! artikelnya keren banget, ternyata tampilan addresbar warnanya bisa dirubah. Jadi tambah ilmu deh... sekali lagi terima kasih min
BalasHapusHehehe betul seklai gan, silahkan ikuti aja tutorial di atas untuk merubar address bar blog agan... semoga bisa bermanfaat... :)
HapusArtikel ini benar benar membantu sekali. Karena saya sudah lama ingin mengubah warna address bar blog saya. Dan ini jadi solusi atas kebingungan saya untuk melakukan hal tersebut. Terima kasih. Saya nantikan artikel anda selanjutnya.
BalasHapusSalam inspirasikita
Hehehe silahkan ikuti aja tutorial di atas, insya allah 100% WORK... Semoga tutorial di atas bisa bermanfaat buat gan... :)
HapusNicd tutorial. Ini juga penting lo, biar blog kita lebih eyecatching, sepadan, serasi dan menarik
BalasHapusBagus nih, buat percantik addres bar pas di tampilan mobile, ak juga udah pakai nih.. M
BalasHapusternyata hanya browser tertentu saja.
BalasHapuscoz untuk mobile, saya gunakan browser bawaan.
Oh,ternyata warna address blog ada settingannya .., kirain selama ini warna bawaan dari templatenya,loh.
BalasHapusNice tutorial.
Salam kenal.